ABOUT THE PROJECT
Project Brief : Redesign the patient interaction experience for Nurses and Certified Nursing Assistants in Skilled Nursing and Senior Living Facilities by providing the care team with detailed view of the patient related data and documents.
Team : 4 Business Analysts , 1 Backend Developer, 1 Frontend Developer
My Role : User Research,Interaction Design,Visual Design and Usability Testing
Duration : 8 weeks
MY PROCESS
INTERNAL Research
Domain Knowledge : Understanding the context of the product and the stakeholders using the product . Tech stack of the legacy product was Magic ,HTML 5 and Bootstrap 3
Subject Matter Expert Interviews : Conducting 1:1 with business analysts to understand how do nurses and CNA's use the product and how has the product has evolved over the last 15 years.
EXTERNAL RESEARCH
User interviews with 7 groups of Nurses and Certified Nursing Assistants
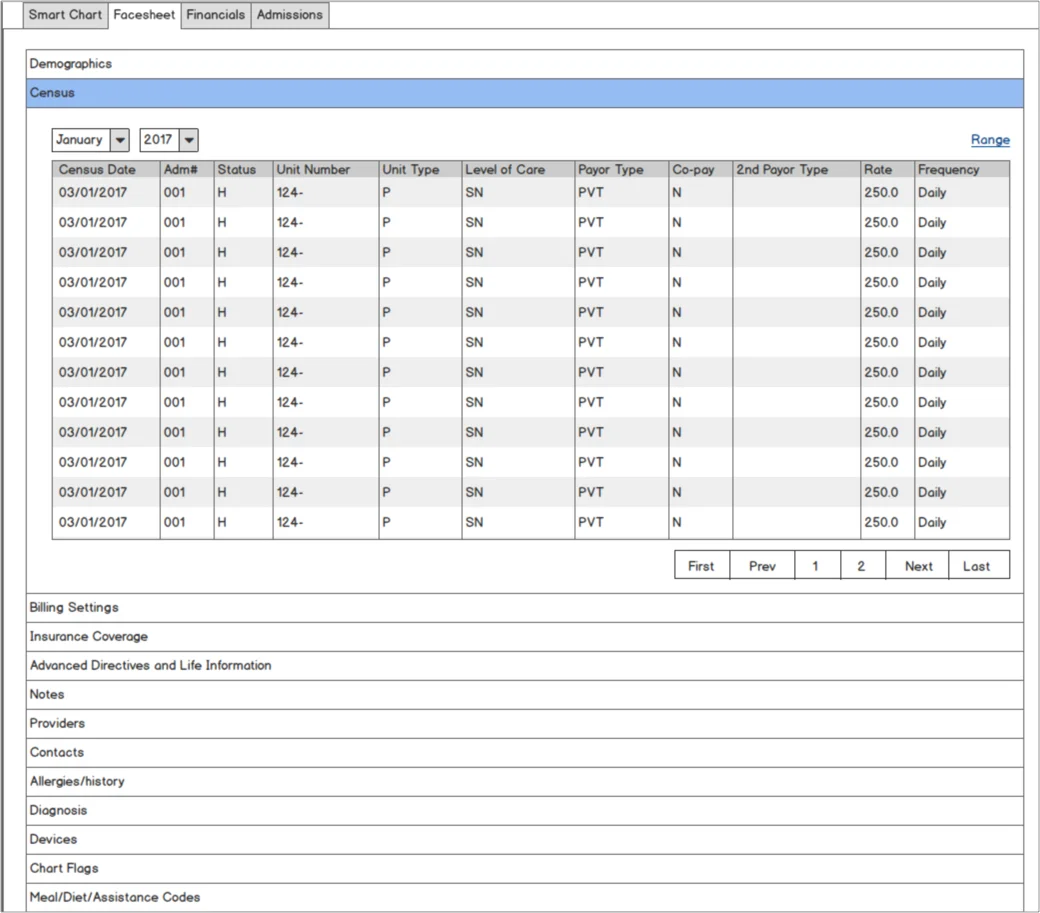
Legacy Resident Smartchart (Existing Design)
How do users navigate through the legacy product ?
What navigation/interaction patterns are the users aware of and use while performing their day to day tasks ?
Workflow/Taskflow Analysis
Lessons Learned through User Interviews and Contextual Inquiries
User Goals
Users want to spend more time caring for the patient and less time in documentation
User Challenges
Attending 40+ patients in two hours for patient related tasks
Too many clicks and keystrokes involved in documenting data and performing tasks
Key Insights
Nurses and CNA's have to frequently access patient identifier details and patient vitals
Different ways in which nurses and CNA's perform their task while using the application
Insight into the users mental model of the interaction experience with the legacy application
Heuristic Analysis of the smartchart indicated there were many inconsistencies with the usage of visual design,interaction design patterns and absence of a taxonomy strategy.
Chunking and Grouping patient info into logical taxonomical groups
Medium Fidelity Mockups
Visually displaying distinct groups of information based on user task completion patterns
Hi Fidelity MOCKUPS
Applying interaction patterns, Iconography and visual design to medium fidelity mockups based on user research and the design system
450 unique fields of data logically grouped and arranged within accordion interaction pattern based on user research about how nurses and certified nursing assistants perform patient related tasks.
Collapsible patient banner that hovers on the top as the user scrolls through the page
HTML Clickable Prototype Testing
Learnings from the Usability Test :
1) User were able to complete tasks with fewer clicks and keystrokes
2) New users were able to find information with limited to no product knowledge
3) Existing legacy application users were able to navigate through the patient dashboard and find key information about the patient
4) Users were not able to find a call to action to navigate to the main menu
5) Users mentioned the screens visually looked less cluttered and they can parse through important information quicker
Redesigned Feature for Patient Summary
Legacy Application
Key Learnings from this project:
Design Process Considerations : What works and what doesn't depending on resource availability
Product Model : User mental model is quite different from the implementation model of the product
Product Maturity : Setting processes between team members for design reviews , design studios and user interviews
Team Communication : Its important to effectively communicate with the dev team and explain design decisions
Achievements
I learnt to interpret a users mental model after conducting workflow and task flow inquires
I was more confident to take on complicated projects at MatrixCare
I was able to showcase the importance of User Centered Design Process and User research and get buy in from the product development team.
Developed strong relationships with users and got them excited about participating in research activities with the UX team
I was happy to play a part in making work lives of nurses better and productive